There’s a common misconception that accessibility is something that’s only applied to a website after the primary design work is done. First, you design the product, then you make adjustments for users who need those accommodations. But this isn’t the best approach. Instead, include accessibility in your primary design process. You’ll save yourself time; and improve your overall user experience.
At Taoti, we have long been advocates of accessibility as a critical component of web design. Each year, we build and launch more than 10 large-scale, WCAG-compliant websites, deploying them with a focus on the critical accessibility principles of being perceivable, operable, understandable, and robust.
So, what have we learned through all this experience?
Let’s Backup: Understanding Disability
Disability is often misunderstood as one of a few, often visible, conditions, like using a wheelchair. But disability is more accurately described as a spectrum of conditions that make it more difficult to do certain activities or to interact with the world. It includes permanent conditions like visual, hearing, or movement impairment, temporary conditions such as an arm injury or laryngitis, and situational conditions like holding a baby or being in a noisy environment. Additionally, accessibility considerations can extend to scenarios that have nothing to do with the user, like having a slow internet connection, an outdated browser, no audio output, or even just multitasking. Of course, these last examples are not disabilities per se, but if we think about the challenges users with disabilities experience, we find we can help others as well.
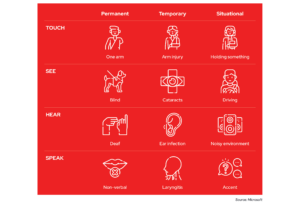
For instance, there’s a range of abilities pertaining to each of the following:
- Touch: Encompasses individuals with one arm, an arm injury, or holding a mobile phone with one hand.
- See: Includes people who are blind, have cataracts, or are driving.
- Hear: Encompasses deaf individuals, those with ear infections, or those in noisy environments.
- Speak: Includes non-verbal individuals, those with laryngitis, or those who speak English as a second language.
The Business Case for Accessibility
Accessibility is not just a moral imperative, it’s also good business. According to the World Health Organization, 1.3 billion people have a disability, equating to 1 in 6 people globally. And, in the U.S., the CDC reports that approximately 61 million adults, or 1 in 4 people, live with a disability. This demographic represents a vast and emerging market that’s larger than the entire population of China, with 1.85 billion people and $1.9 trillion in annual disposable income.
In addition, the brand loyalty of people with disabilities often extends to their friends and family as well. For each person with a disability, there are roughly six friends and family members who may turn out to share their brand preferences. This translates to an additional 3.4 billion potential customers who have $12.6 trillion in annual disposable income. Collectively, people with disabilities and their friends and families represent 73% of consumers, making accessibility a critical factor in purchasing decisions. And this doesn’t even account for users who may experience a situational restriction, which includes just about everyone!
It’s Part of All Good Design
According to research, 67% of accessibility defects can, and should, be addressed during the design phase. So, instead of designing a product, and then adjusting it for accessibility, just include users with disabilities in your user stories from the outset. The cost of discovering design defects post-launch is significantly more expensive—up to 30 times more expensive—than identifying them during the design phase, according to an IBM webinar. Effective accessible design involves several critical considerations. And these guidelines align closely with the Web Content Accessibility Guidelines (WCAG) success criteria, ensuring a comprehensive approach to accessible design:
- Provide clear structure and hierarchy with meaningful sequences.
- Ensure consistency across user experiences.
- Make links meaningful and intuitive.
- Offer multiple ways to perform actions.
- Avoid using color as the sole means of conveying information.
- Design clear focus states.
- Embrace familiar design patterns from other digital platforms.
- Clearly define role, name, and value for interactive elements.
- Avoid relying on hover effects for findability.
- Include skip options and logical tab orders.
- Define keyboard shortcuts thoughtfully.
- Ensure appropriate touch target sizes.
- Use alt text for images.
- Optimize typography, letter spacing, and line length.
- Maintain high color contrast.
- Ensure readability and appropriate reading levels.
- Prefer left-justified text for Western audiences to reduce cognitive load.
- Provide content in multiple languages to accommodate diverse visitors.

Accessibility Requires Accountability
Accessibility is a collective responsibility. At Taoti, we empower every team member with the necessary education and testing tools to ensure that they can work thoughtfully with accessibility when performing their specific roles:
- Managers: Mandate accessibility training and support.
- Researchers: Include individuals with disabilities in discovery activities.
- Writers: Create content mindful of accessibility and reading levels.
- UI Designers: Focus on contrast and accessible patterns.
- Developers: Use tools and screen readers to check pages.
- UX Designers: Conduct usability tests with people with disabilities.
- QA Teams: Develop testing heuristics that explicitly adhere to high standards Identify and address accessibility issues.
By making accessibility a shared responsibility, organizations can create more inclusive and user-friendly designs. This not only benefits those with disabilities but enhances the experience for all users, making our digital world a more inclusive, and therefore complete place.
“Accessibility begins in the UX phase and follows through to development. We understand accessibility is important to your organization and it comes down to following best practices like no hidden content, not abusing hover states, having a clear hierarchy, alt text, skip links, and a consistent navigation.”
– Brandon Schmittling, Director of User Experience
We’re All Just Users
Digital design is a discipline rooted in understanding what users want and need. For far too long, our concept of the use cases that mattered was based on an overly optimistic view of how users experience our products, often replicated in UX testing labs that eliminated distractions so that “the test would be clean.” But if our goal is to give real people the best possible experience, we were doing it wrong. Thankfully, as our understanding of users has expanded, we have learned that real people often use our products under conditions that include distractions, technical issues, and disabilities of all kinds. So, instead of thinking about this as an added burden, we have the chance to celebrate it for what it is: an opportunity to make technology more valuable for all of us.